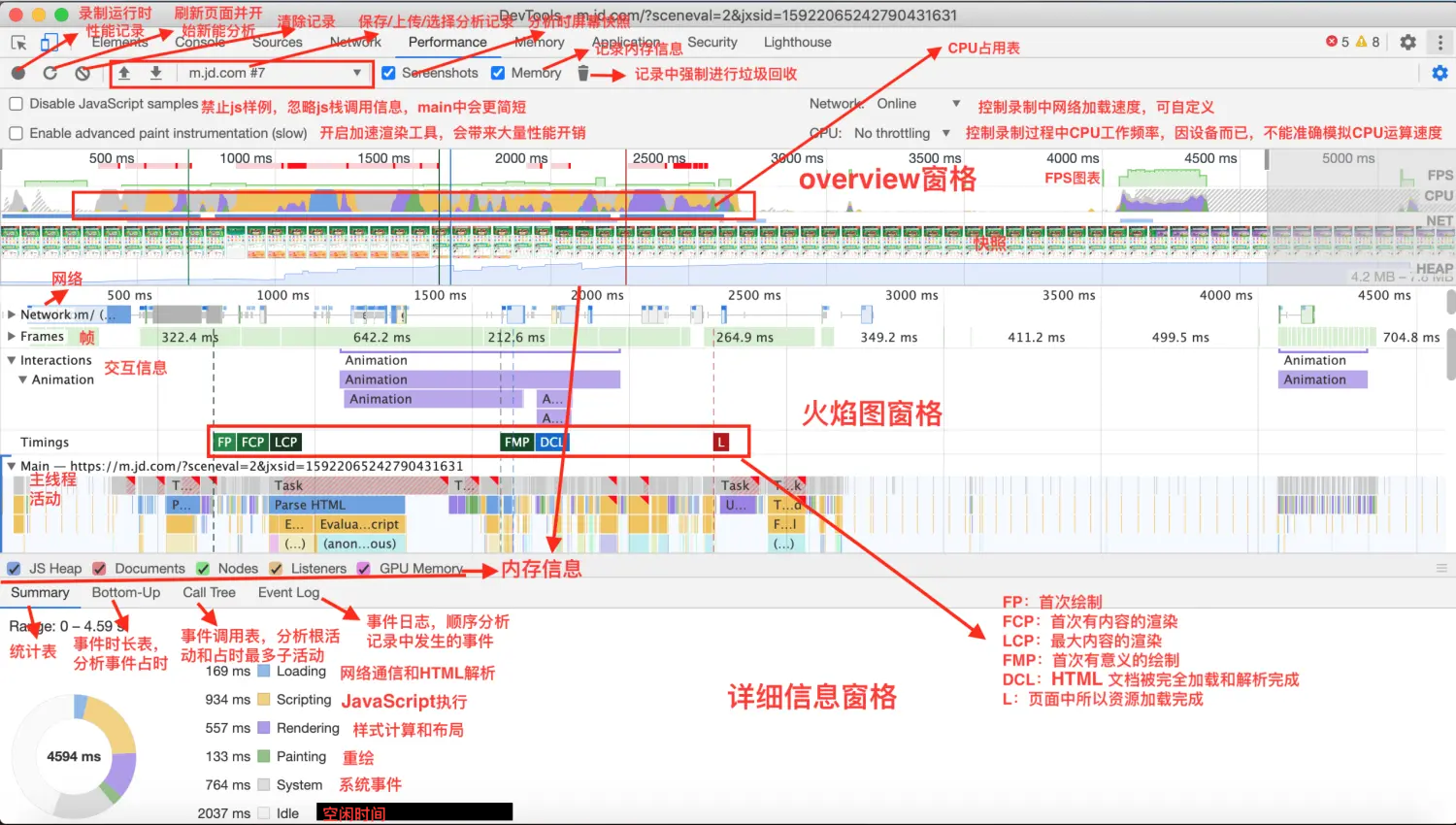
概况图

无痕模式
无痕模式可以保证 Chrome 在一个相对干净的环境下运行,避免 chrome 上安装的插件影响性能分析结果。
文件—>打开新的无痕式窗口,或使用快捷键 ctrl + shift + N 打开无痕模式下的 chrome 新标签页
性能记录
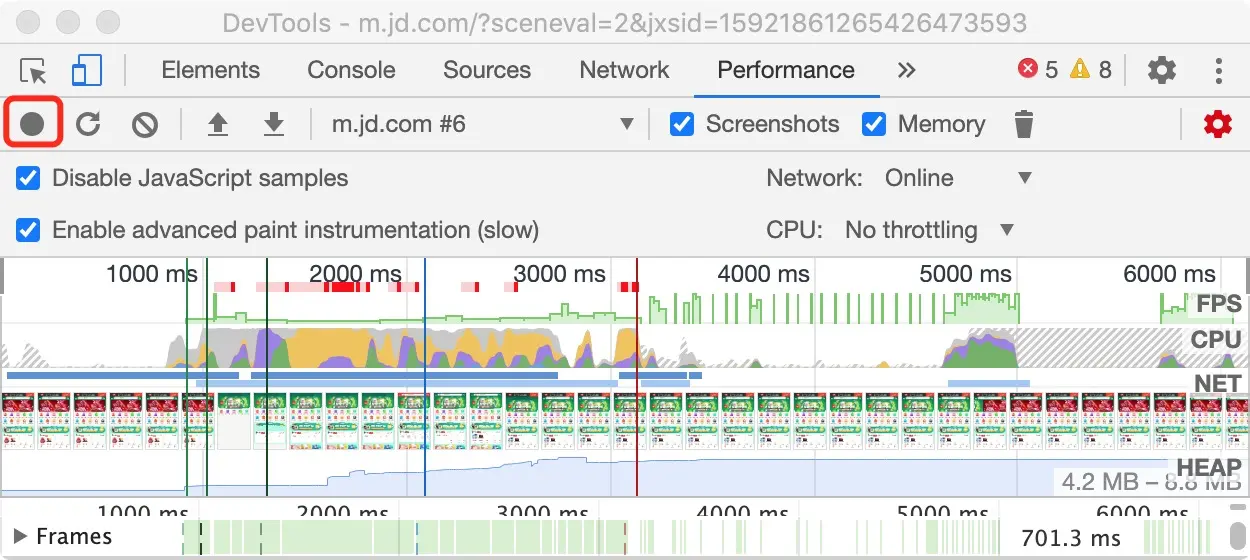
点击面板里的 ○,可以记录运行时的性能记录,如下图:
再次点击 Record 或者点击 Stop 停止记录。
加载时性能记录录制
若要分析页面记载时性能需要录制加载时性能。
- 打开待分析性能的页面。
- 打开 Devtools 中 Performance 窗口。
- 点击左上角重新加载按钮。DevTools 会自动记录页面加载是各项性能指标,加载完成几秒后自动停止记录。
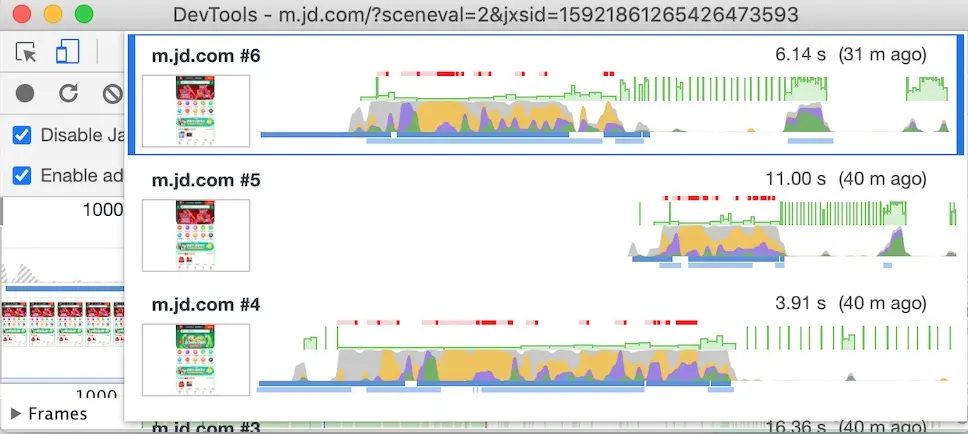
Devtools 记录会自动增加
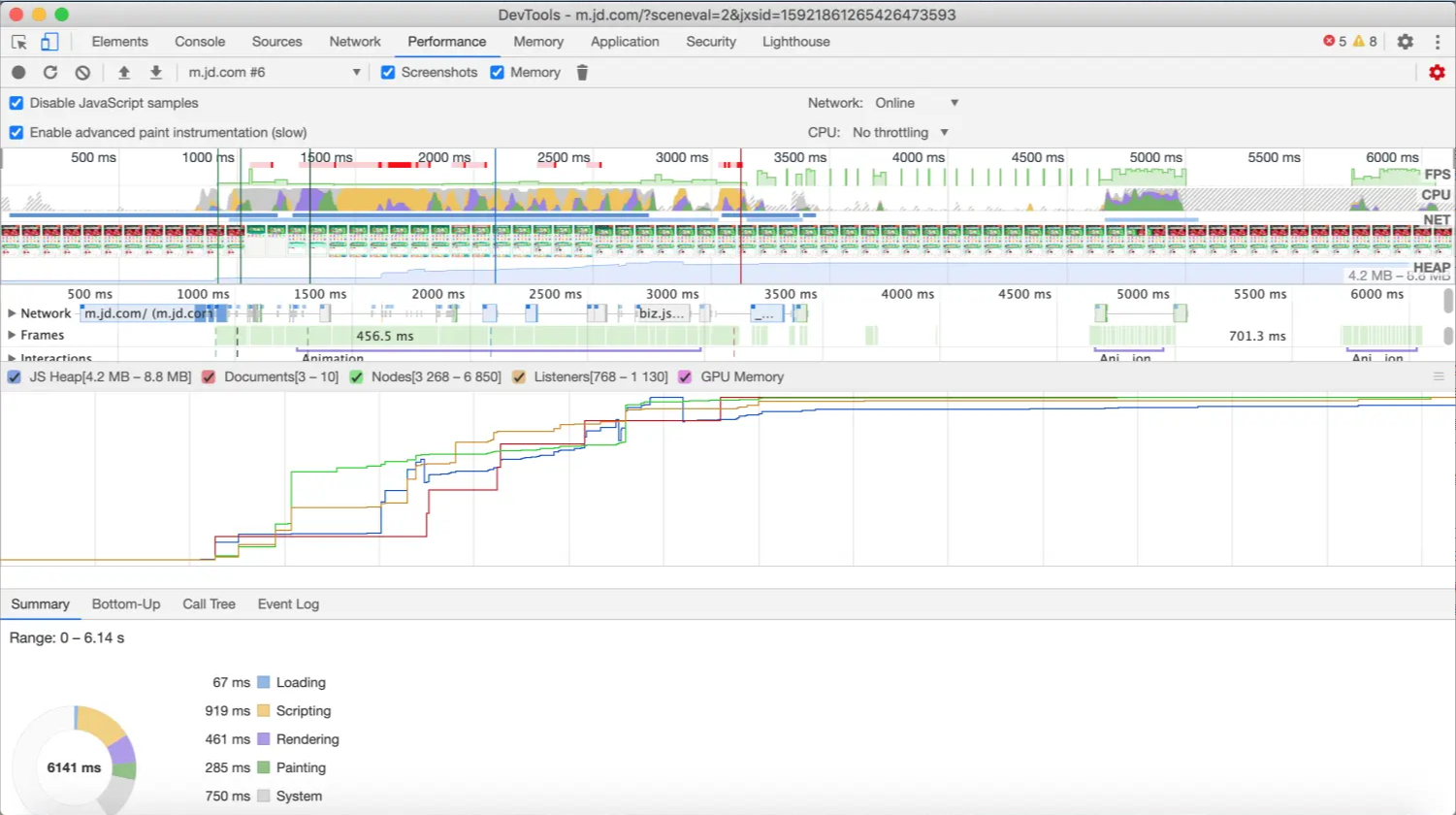
页面加载时记录
清除记录
清除 Performance 窗口中的记录数据。
抓取运行时屏幕快照
点选 Screenshots 选项开启为每一帧记录屏幕快照功能。
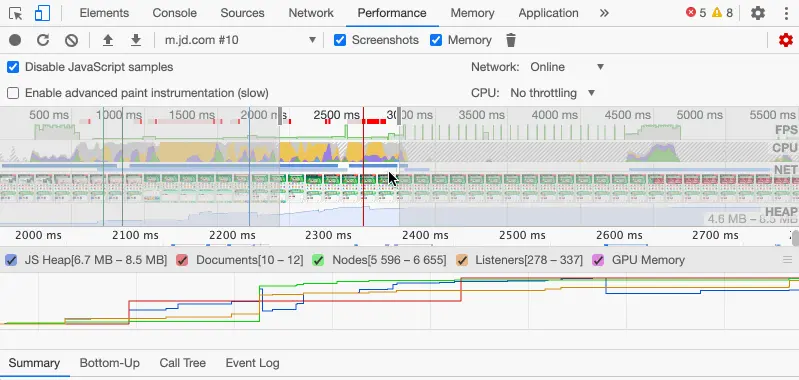
查看内存度量值
点选 Memory 选项打开内存度量功能。
DevTools 在 Summary 面板上侧显示一个新的 Memory 图表。在 NET 图表下边也显示一个 HEAP 图表。HEAP 图表提供的信息同 Memory 面板中 JS Heap 提供的信息相同。
开启加速渲染工具
点选 Enable advanced paint instrumentation 选项(会带来大量的性能开销)
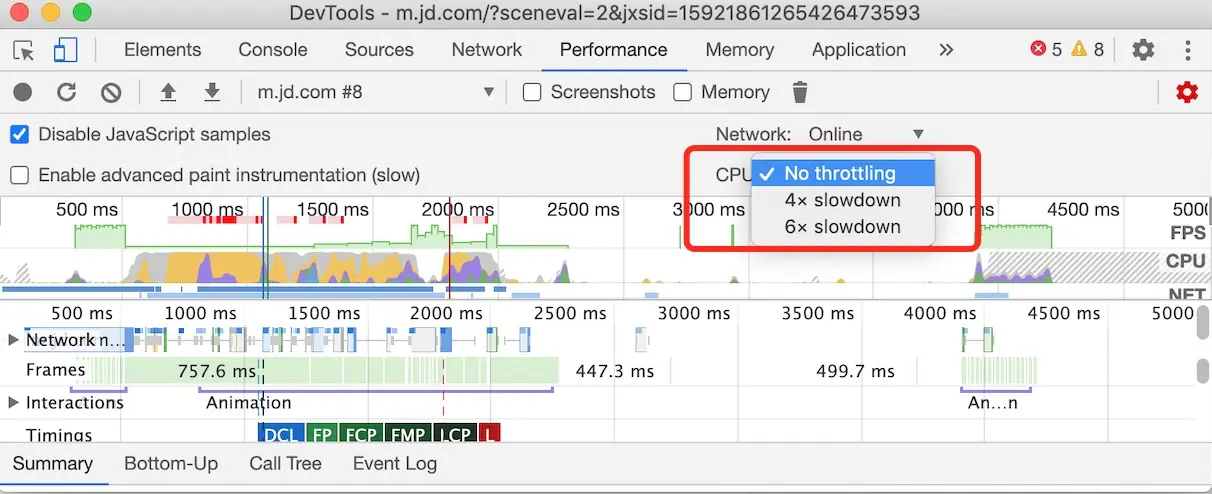
控制录制过程中 CPU 工作频率
将 CPU 设置为需要的运算速度模式。
CPU 工作频率的控制结果跟实际使用的机器能力有关。例如,4x slowdown 选项会使你本地 CPU 运算速率比正常情况下降低 4 倍。不同设备由于设计架构不同,Devtools 不能精确模拟移动端设备的 CPU 运算模式。
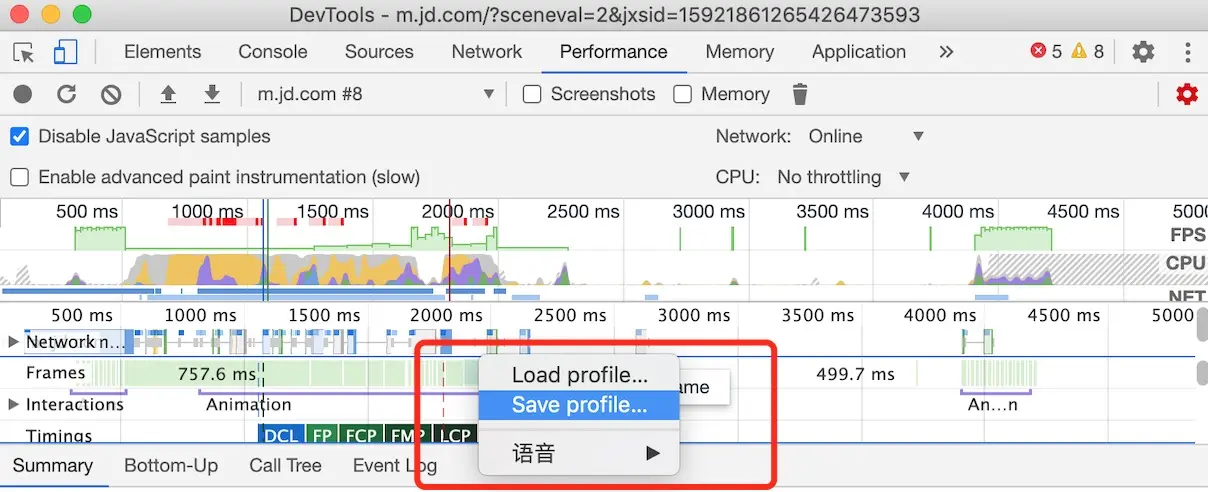
保存记录

会生成 JSON 文件
加载记录
单击鼠标右键选择 Load Profile 加载记录
分析性能记录
运行时或者加载时性能录制结束后,在 Performance 窗口中会显示相关数据,从而对于记录过程中的情况进行分析。
选择记录中的一部分
在 Overview 窗口中,可以选中记录的某一部分。 Overview 窗口指的是包含 FPS, CPU 和 NET 图表部分。
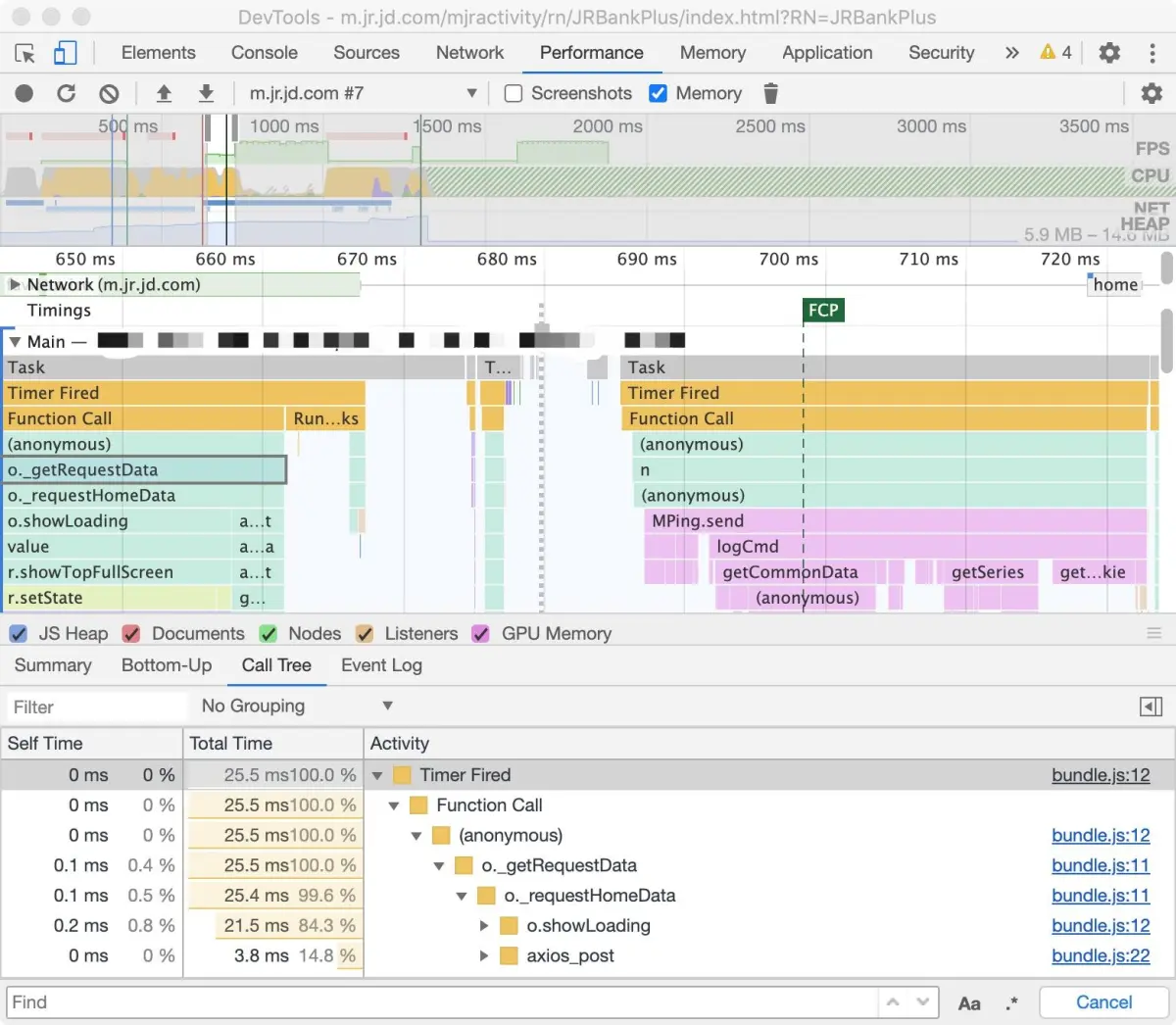
查看主线程活动
利用 Main 区域查看页面主线程加载时的主要活动。
点击某一函数在 Summary 窗口中查看更多详细信息。如图中所示 DevTools 选中_getRequestData 事件。
DevTools 采用随机的颜色标识脚本信息,如上面图中浅绿色标识函数调用,深黄色标识脚本活动。
若想隐藏火焰图中的 JavaScript 中调用的详细信息,请查看前面介绍的禁用 JavaScript 样例功能。若禁用 JavaScript 样例功能,你只可以看到初始调用事件。比如,图中标识的 Timer fired 和 Function Call 。
在表格中查看活动
录制结束后,利用 Main 窗口中信息不是分析数据的唯一方式。DevTools 另外提供了三种表格式分析活动方式,每种方式都是从不同的角度出发:
若想分析那些活动占用时间更多时,可以利用 Bottom-Up 窗口。
若想分析导致更多活动的根活动时,可以采用 Call Tree。
若想按顺序分析记录中发生的活动时,可以利用 Event Log 窗口。
根活动
根活动指的是浏览器触发的一系列流程。例如,当你点击页面内容,浏览器触发一个 Event 作为根活动,该 Event 可能回调一个事件处理事件。
在 Main 面板中的火焰图中,根活动展示在上部,在 Call Tree 和 Event Log 面板中,根活动展示在顶层。
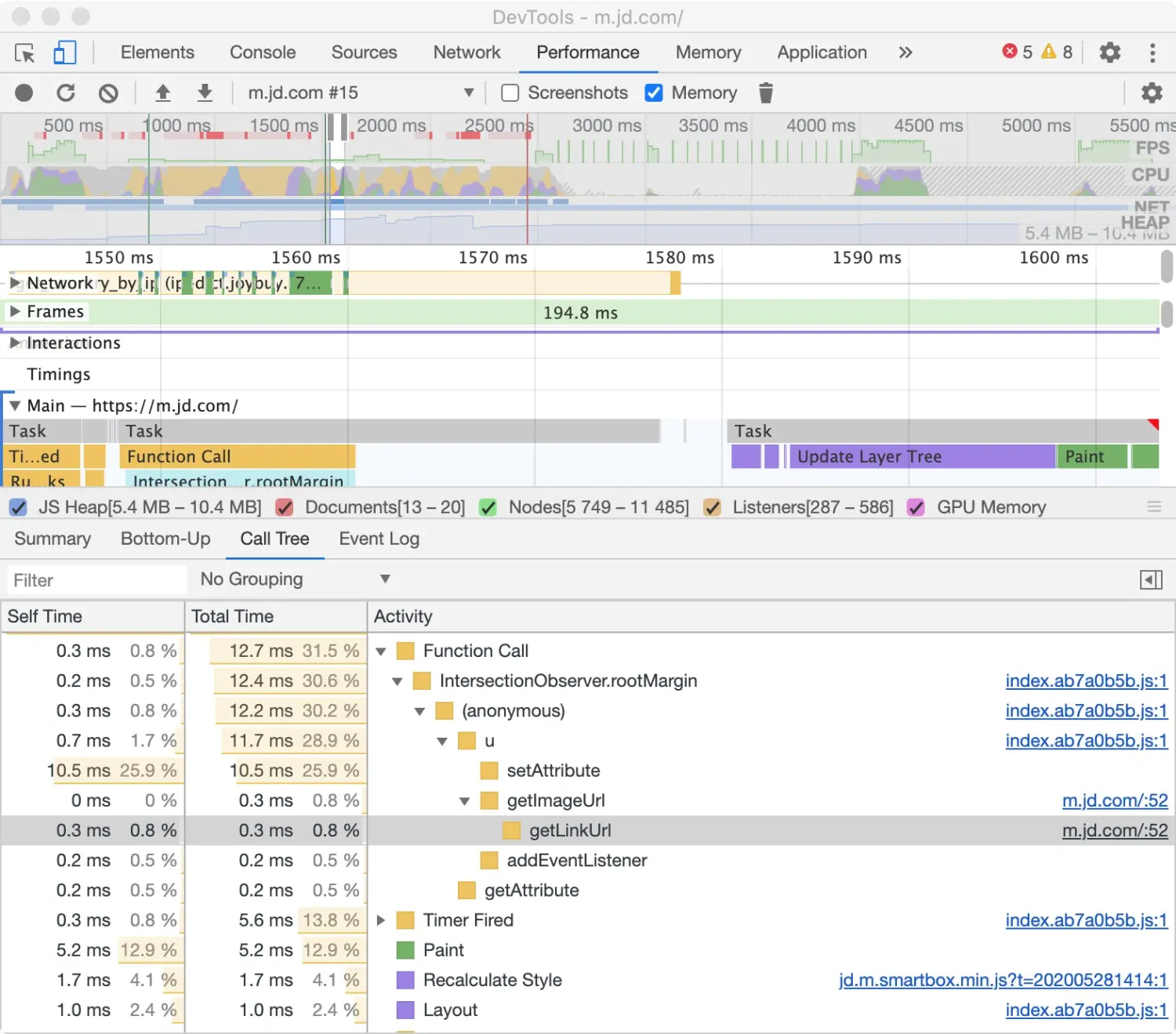
Call Tree 标签页
Call Tree 标签页中展示记录中被选中部分的活动信息。
图中 Activity 列中显示的 Timer fired、 Paint、Recalculate Style 和 Layout 代表根活动。层级嵌套表示代表回调栈。如图中 Function Call 调用 u,再调用 getImageUrl,继续调用 getLinkUrl 等等。
Self Time 表示对应活动消耗的时间,Total Time 表示对应活动以及子活动共同消耗的时间。
点击 Self Time,Total Time 或者 Activity 表头区域,可按对应列排序。
利用 Filter 输入框区域,输入活动名过滤事件。
Grouping 分组菜单默认为 No Grouping,利用该功能可以根据不同的分类将活动进行分组。
点击右侧 Show Heaviest Stack,在右侧展示当前选中活动中占用时间最多的子活动信息。

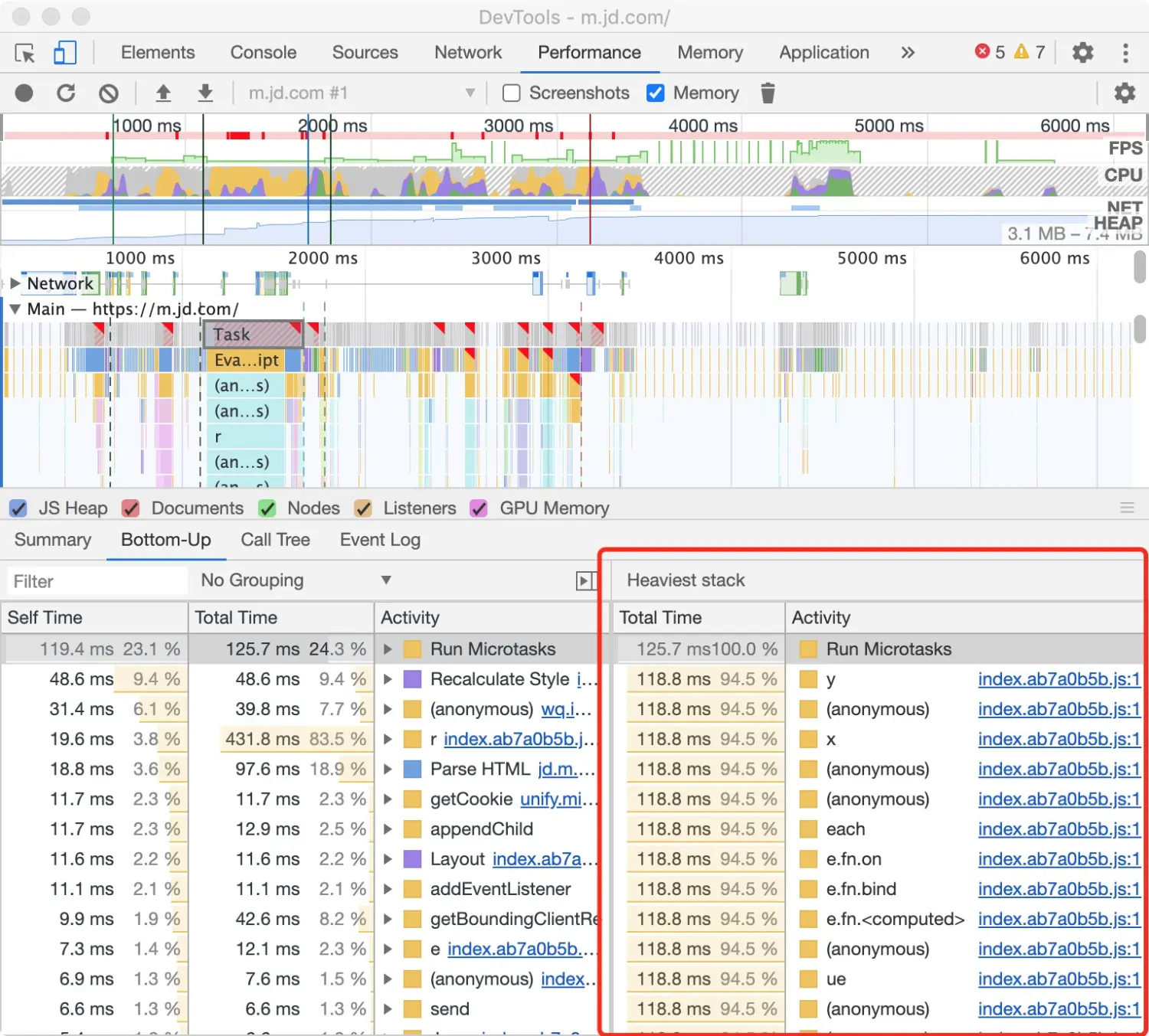
Bottom-Up 标签页
利用 Bottom-Up 标签查看占用最多时间的活动。
Self Time 表示对应活动消耗的时间。
Total Time 表示对应活动以及子活动共同消耗的时间。
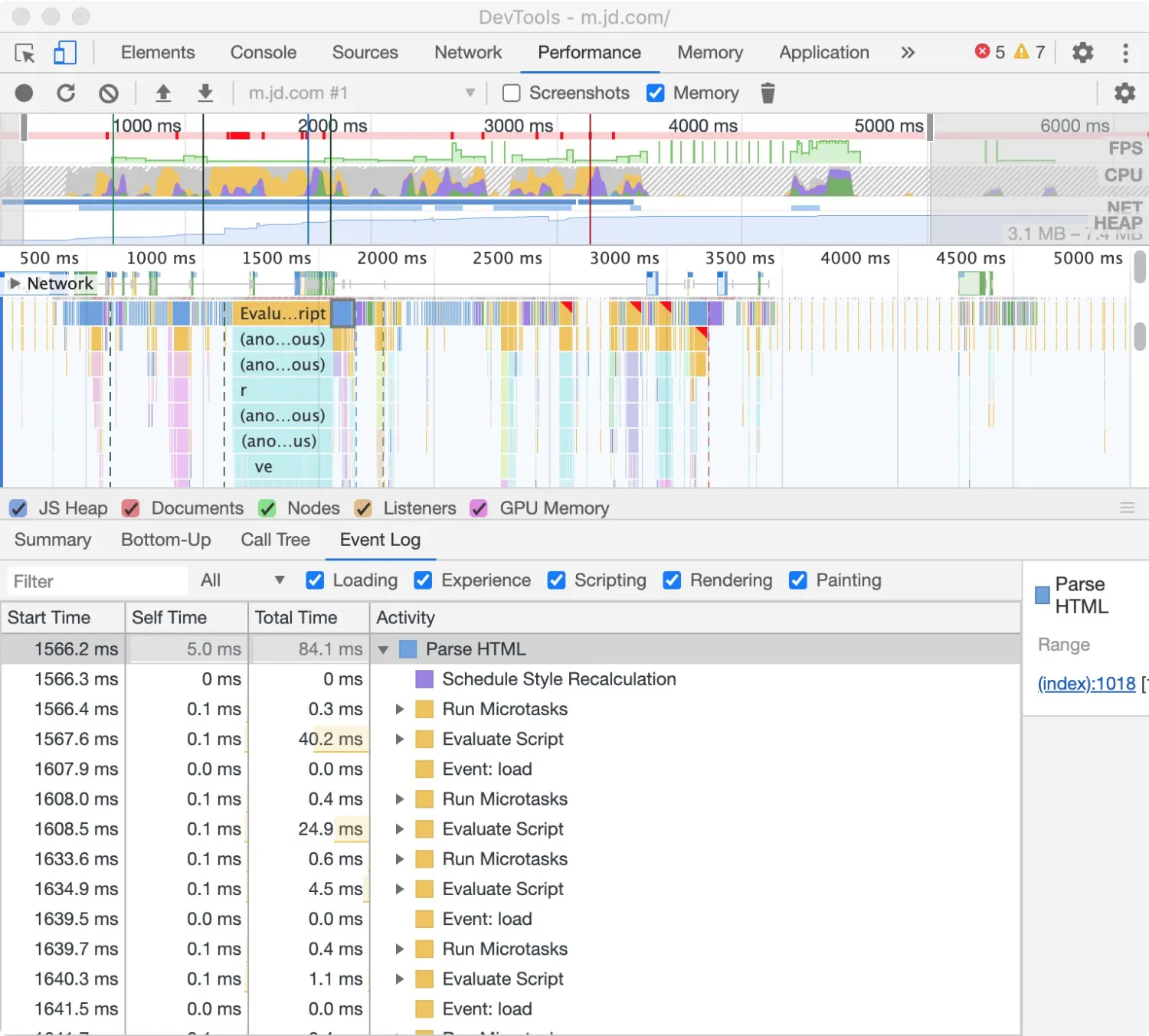
Event Log 标签页
Event Log 标签页按顺序展示记录中发生的活动。
Start Time 列表示该项活动的开始时间,该时间相对于记录开始时间计算。例如图中选中项开始时间为 1566.2 ms,代表该活动在记录开始之后 1566.2 ms 后开始。
Self Time 表示对应活动消耗的时间。
Total Time 表示对应活动以及子活动共同消耗的时间。
点击 Start Time 、Self Time、Total Time 表头区域,可按对应列排序。
利用 Filter 输入框区域,输入活动名过滤事件。
利用 Duration 下拉菜单过滤>=1ms 或者>=15ms 的活动。该菜单默认选中 All 选项,展示所有活动。
利用 Loading、Experience、Scripting、Rendering、Painting 选项进行分类过滤。
分析每秒传输帧数(FPS)
- 查看 FPS 图表了解整个记录中 FPS 的概况。
- Frames 模块查看每一帧时间消耗。
- 利用 FPS meter 工具(MoreTools—>Rendering)在页面运行时实时查看 FPS 信息。
FPS 图表
FPS 图表显示了整个记录过程中帧率的概况。图表中绿色折线越高代表帧率越好。
FPS 折线图上测出现的红色横线为一条性能警示线,表示帧率低于该值会严重影响用户体验。
Frames 模块
Frames 模块清晰表明每个帧消耗时间。
鼠标在某一帧上悬停可以查看更多详细信息。
查看交互信息
利用 Interactions 模块查看并分析记录过程中用户的交互操作。
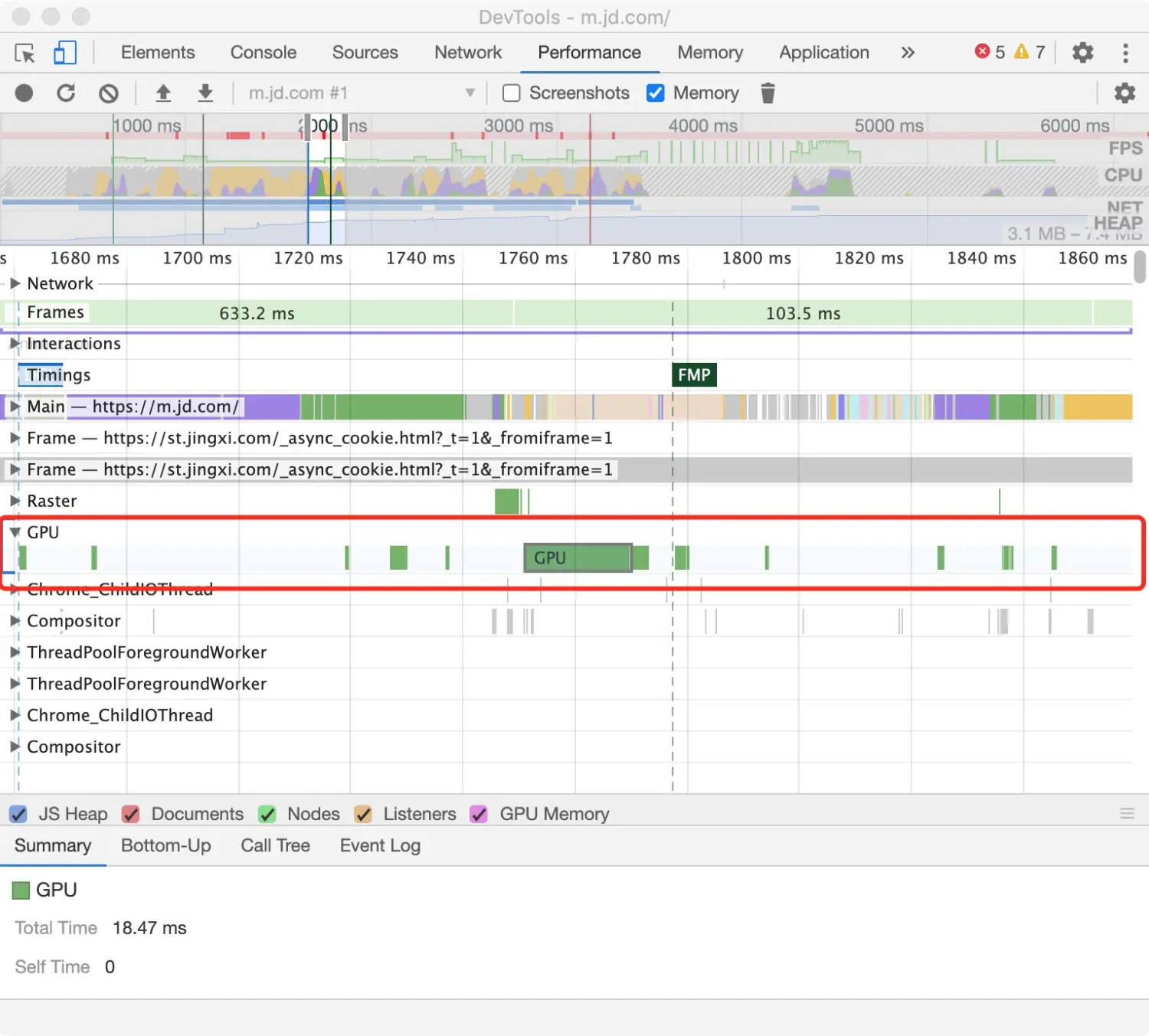
查看 GPU 活动
在 GPU 模块查看 GPU 活动信息
查看栅格活动
在 Raster 模块查看栅格活动信息