核心算法 - 最小堆
packages\scheduler\src\SchedulerMinHeap.js
1 | type Heap<T: Node> = Array<T>; |
任务调度器
通过调用 scheduleCallback 方法进入调度器
1 | const newCallbackNode = scheduleCallback( |
从下面开始,我们将深入scheduler的源码:
1. 定义全局变量
packages\scheduler\src\forks\Scheduler.js
1 | import {push, pop, peek} from '../SchedulerMinHeap'; |
2. 根据环境设置生成宏任务调度函数
1 | let schedulePerformWorkUntilDeadline; |
3. 任务调度器的入口函数
1 | // 任务调度器的入口函数:并发模式下调度一个回调函数 【这里传入的callback就是performConcurrentWorkOnRoot】 |
4. 调度异步执行,创建新的宏任务
1 | function requestHostCallback() { |
5. 异步执行宏任务
1 | // 在有效时间内执行工作 |
核心流程图
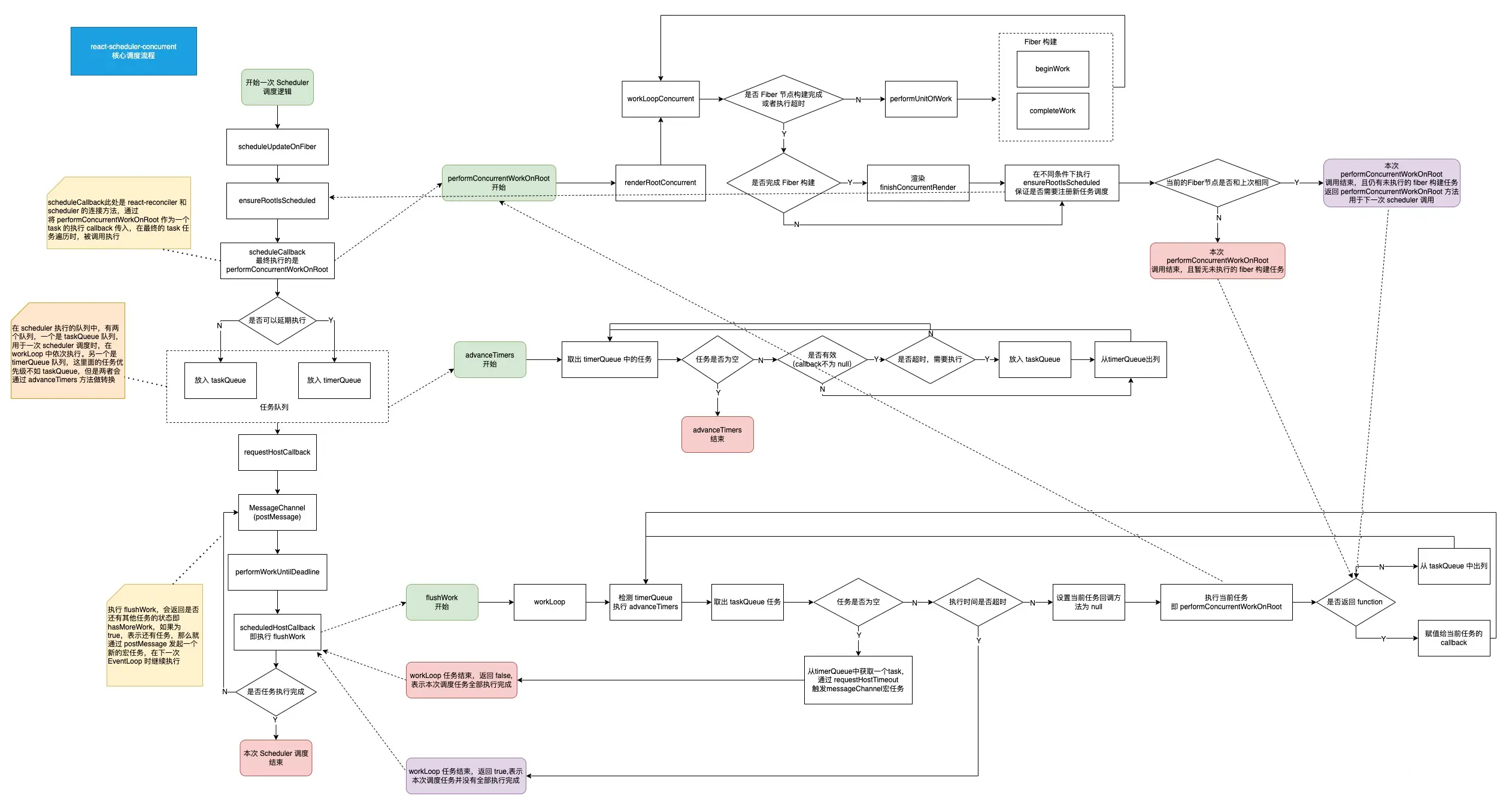
1. 使用了 Scheduler 任务调度的流程图(Concurrent模式)

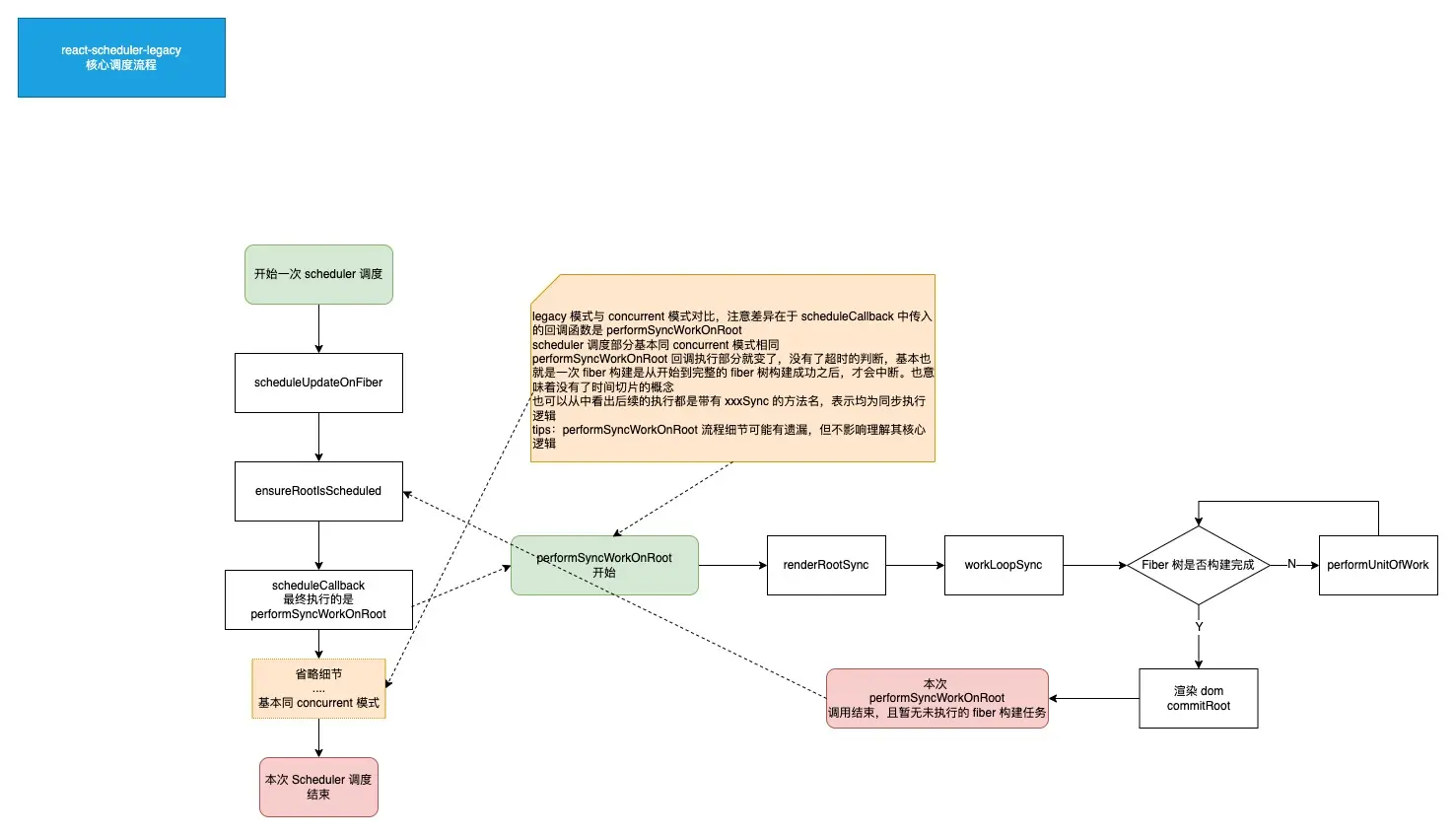
2. 没有使用 Scheduler 任务调度的流程图(legacy模式)

总结
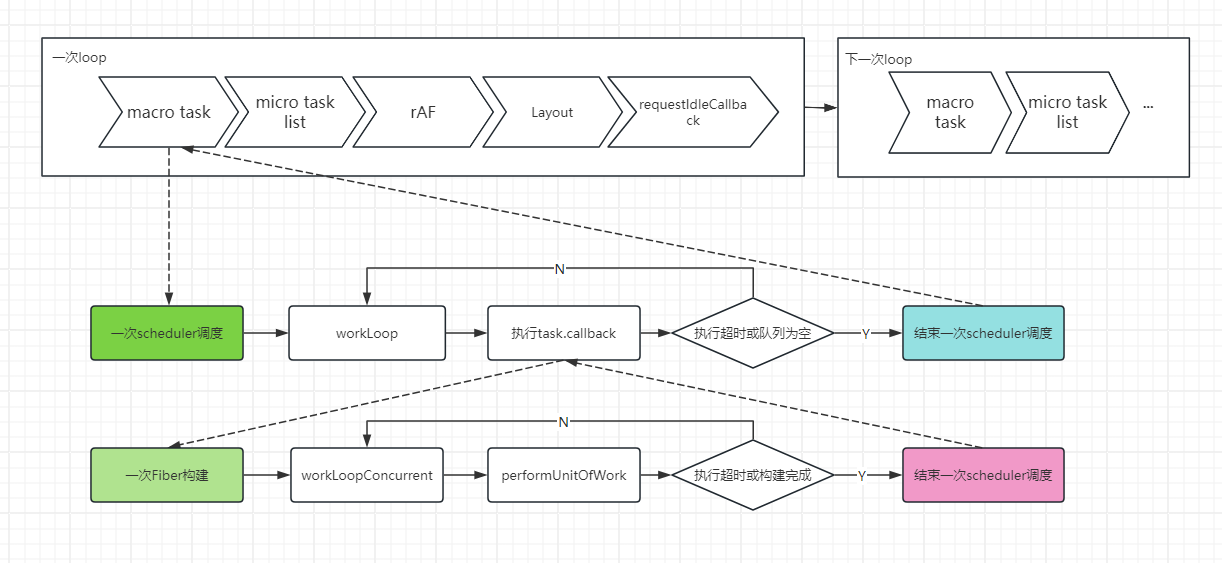
一个比较泛的流程示例:
- 在 React 中宏观来看,针对浏览器、Scheduler 、Reconciler 其实是有3层 Loop。浏览器级别的 eventLoop,Scheduler 级别的 workLoop,Reconciler 级别 workLoopConcurrent 。
- 浏览器的 eventLoop 与 Scheduler 的关系
- 每次 eventLoop 会执行宏任务的队列的宏任务,而 React 中的 Scheduler 就是用宏任务 setImmediate等 触发的。
- 当 eventLoop 开始执行跟 Scheduler 有关的宏任务时,Scheduler 会启动一次 workLoop,就是在遍历执行 Scheduler 中已存在的 taskQueue 队列的每个 task。
- Scheduler 与 Reconciler 的关系
- Scheduler中的 workLoop 中每执行一次 task,是通过调用 Reconciler 中的 performConcurrentWorkOnRoot 方法,即每一个 task 可以理解为是一个 performConcurrentWorkOnRoot 方法的调用。
- performConcurrentWorkOnRoot 方法每次调用,其本质是在执行 workLoopConcurrent 方法,这个方法是在循环 performUnitOfWork 这个构建 Fiber 树中每个 Fiber 的方法。
- 浏览器的 eventLoop 与 Scheduler 的关系
因此可以梳理出来,3个大循环,从最开始的 eventLoop 的单个宏任务执行,会逐步触发 Scheduler 和 Reconciler 的任务循环执行。
- 任务的中断与恢复,实现中断与恢复的逻辑分了2个部分,第一个是 Scheduler 中正在执行的 workLoop 的任务中断,第二个是 Reconciler 中正在执行的 workLoopConcurrent 的任务中断
- Reconciler 中的任务中断与恢复:在 workLoopConcurrent 的 while 循环中,通过 shouldYield() 方法来判断当前构建 fiber 树的执行过程是否超时,如果超时,则中断当前的 while 循环。由于每次 while 执行的 fiber 构建方法,即 performUnitOfWork 是按照每个 fiberNode 来遍历的,也就是说每完成一次 fiberNode 的 beginWork 或 beginWork + completeWork 树的构建过程(因为 beginWork 返回的 next 如果是空,代表着没有子元素了,才会执行completeWork,如果返回的不是空,会设置workInProgress = next),会设置下一次 nextNode 的值 ,可以理解为中断时已经保留了下一次要构建的 fiberNode 指针,以至于不会下一次不知道从哪里继续。
- Scheduler 中的任务中断与恢复:当执行任务时间超时后,如果 Reconciler 中的 performConcurrentWorkOnRoot 方法没有执行完成,会返回其自身。在 Scheduler 中,发现当前任务还有下一个任务没有执行完,则不会将当前任务从 taskQueue 中取出,同时会把 reconciler 中返回的待执行的回调函数继续赋值给当前任务,于是下一次继续启动 Scheduler 的任务时,也就连接上了。同时退出这次中断的任务前,会通过 messageChannel 向 eventLoop 的宏任务队列放入一个新的宏任务。
- 所以任务的恢复,其实就是从下一次 eventLoop 开始执行 Scheduler 相关的宏任务,而执行的宏任务也是 Reconciler 中断前赋值的 fiberNode,也就实现了整体的任务恢复。